Improving Exoskeleton Filtering on Mobilab's Website: An Insider's Perspective
.df455ec.png)
Introduction
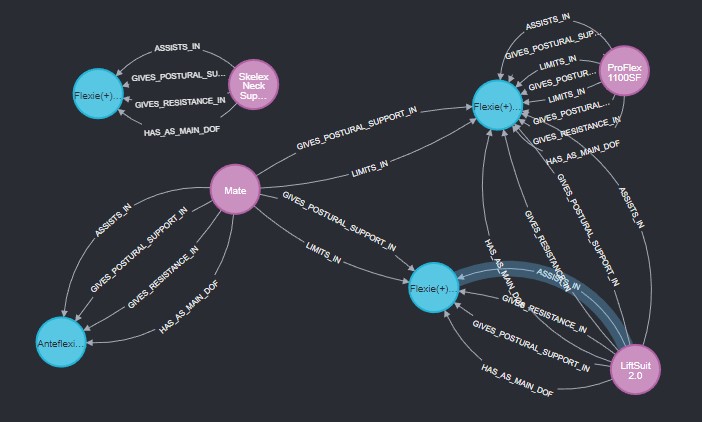
As a member Digital Innovation, we were tasked with expanding the website of the Thomas More research group Mobilab with a filter functionality for their exoskeletons. Mobilab specializes in innovation within the healthcare sector. The website is a full-stack application built using the Flask framework, Neo4J database, TailwindCSS, DaisyUI, and deployed to an Azure cloud using CI/CD. In this blog post, I will share my experiences working on this project, including the challenges we faced, the solutions we implemented, and the end result.
Challenges and Solutions
When we first began working on the project, we quickly identified several issues with the existing codebase. One of the most significant issues was the presence of hardcoded login credentials, which posed a major security risk. Additionally, we found that the backend code was not scalable or adaptable for future changes.
To address these issues, we made the decision to rewrite the backend code before moving forward with the filter functionality. This required a significant amount of work, but it ultimately resulted in a much more secure and scalable website. Additionally, we had to learn Cypher language to write the necessary queries for the database lookups.
Filter Functionality
With the backend issues resolved, we were able to focus on the task at hand: adding a filter functionality to the website. We developed a user-friendly search experience that allows users to filter exoskeletons by specific criteria such as weight capacity and range of motion. This feature greatly improves the user's experience when searching for a specific exoskeleton on the website.
Scalability and Adaptability
One of the most significant benefits of rewriting the backend code was the improved scalability and adaptability of the website. We implemented a Github workflow that automatically builds and deploys the website whenever changes are merged with the main branch. This makes it much easier to make future changes and updates to the website. Additionally, the new backend code is much more modular, which makes it easier to add new functionality in the future.
Conclusion
In conclusion, we were able to successfully improve the filtering functionality on Mobilab's website while also addressing major security issues and improving the scalability and adaptability of the codebase. Through this project, we learned the importance of addressing underlying issues before moving forward with new features and the importance of scalability and adaptability in website development.
Post-Script
This project continues to be an ongoing effort, with plans for further improvements and new features in the future. We also acknowledge and appreciate the hard work and dedication of our team members in delivering this project. Overall this project was a great learning experience and a good opportunity to work on a real-world project and use our skills to provide solutions for real-world problems.
Deliverable - Functional Website
The result of this project is a fully operational website that can be viewed here.

.633e43f.jpg)
.32537dd.png)